Unlike previous version of HTML, where the code was mostly a limited structure that was determined by how you made use of the class and ID elements, html5 really attempts to provide much more structure.This structure reference is also compatible with DreamWeaver CS5.
All of the layout can be created with semantic tags and elements that determine how you should structure, and, arguably more important, that help you structure each page. This produces code that is much more clean and readable than in previous versions of HTML, and really is something quite amazing. The new tags really require that you think about how you are structuring your page, which let’s be honest – in the end that is a great thing for us web designers and developers alike.
Learn the powerful enterprise adaptable database:
Getting Started With ADABAS & Natural
Tuesday, June 25, 2013
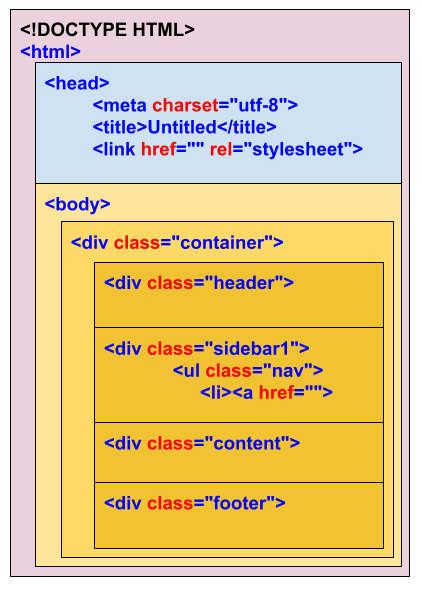
HTML5 Document Structure Reference
This reference is summarized from http://www.webdesignerdepot.com/2012/03/back-to-basics-how-to-code-an-html5-template/

Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment